Conquery
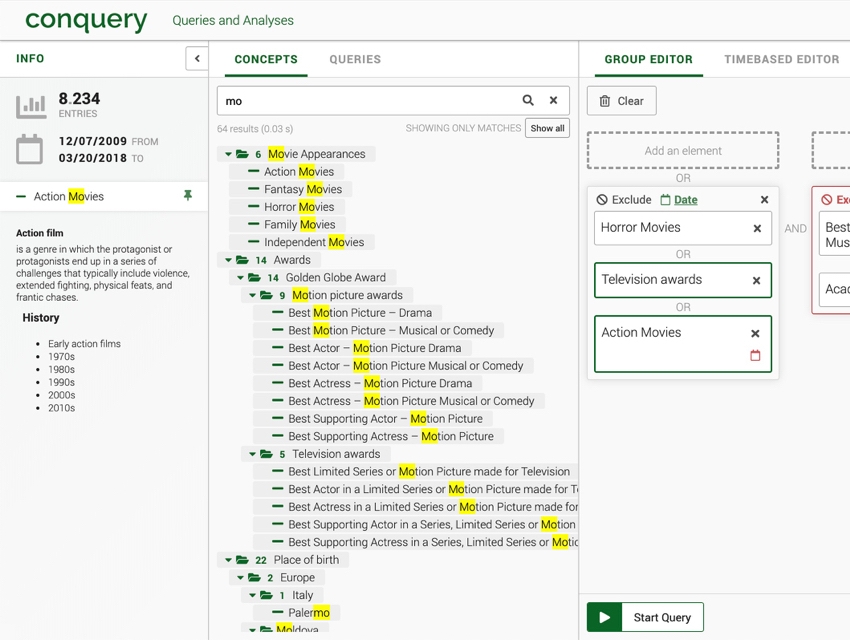
A query builder web application that allows non-technical users to interactively construct queries against big databases. Parts of the query are available from a catalogue of items. The items can be drag-and-dropped to form logical connections. Query results can be further restricted by filters and date range.
https://github.com/ingef/conquery

Challenge
How would you compose queries against a database in a visual, interactive way? What if all parts of the query are available as "concepts", organized in a tree structure? The team at bakdata asked me to build a hand-tailored single page web app, which would rely mainly on drag and drop to compose queries and to run the queries against an API backend.

Solution
Introducing: conquery. Using conquery, item trees can be explored, similar to your file system. The so called "concepts" in the tree vary in their degree of abstraction. This allows a user to ask queries in a very abstract manner, but also in great detail. To build a query, the concepts are dropped into a query editor, using AND/OR-connections. Results can be downloaded as a CSV file.

My role
For the first few months, while I came up with the design and built the React frontend, my colleague Manuel wrote the Java backend. The clear responsibilities allowed us to iterate the feature set quickly. After I had started working a different full-time job, newly hired developers at bakdata continued improving the web app. Eventually, thanks to bakdata's engagement, it was possible to open source the frontend code. From 2018 onwards, I continued helping out with the project on the side, adding features like a form building framework, CSV preview, and entity history.
All rights reserved.